Public Library of Science – Aperta
Role: Lead User Experience Designer on Aperta, a manuscript submission system for the open science community. Together with another UX designer, we strategized, architected, and designed the whole user experience and interface of the application. Responsibilities included running experience mapping workshops, synthesis, system research, working closely with developers, understanding workflows of each user group, working in an agile environment, and user testing.
What is Aperta?
Aperta is designed to be a smoother and efficient manuscript submission system. We designed Aperta to meet the needs of users and their diverse working styles. The user interface is designed intuitively to enhance collaboration among authors, reviewers, and editors.
What do users say about Aperta?
From a comparative publishers’ UX team: "I’ve just had a good look through the system, and I must say I’m impressed. The UI journey for submitting a manuscript is very straightforward, and the workflow customization is similarly seamless."
"Excellent. Very quick and convenient."
"Very simple, excellent and easy to handle, accurate and save time."
"It was beautifully simple. Fantastic!"
"It works VERY WELL!"
"This was the best paper submission experience I've ever had. It is always a painful process, but in terms of ease of use, this is light years ahead of the competition."
"I appreciated the simplicity of the interface."
"Very user friendly! Best submission systems I've seen so far."
"Fast and efficient, we could not ask for better!"
Spaces and pages:
"Your manuscript" page: space where users see their manuscripts, their corresponding role on the manuscript. They can also see the status of their paper.
Main manuscript page: Users can see their manuscript and fill out the metadata cards (stacked on the right). The design includes a checklist to prepare the manuscript for submission. Once all the cards are checked, the SUBMIT button appears.
The notion of cards is used to break down the required information for submission to smaller tasks.
Cards have accordion interaction. The width of the card column is customizable and responsive. multiple cards can be open at the same time.
Workflow: Some of the users of this system have access to this view. The workflow view allows users to track the manuscript in submission system and check and complete relevant tasks.
Workflow page, ideation spike. Showing a timeline, phases of publication, where the given paper is in the publication process, allowing users to open and work on multiple cards at the same time.
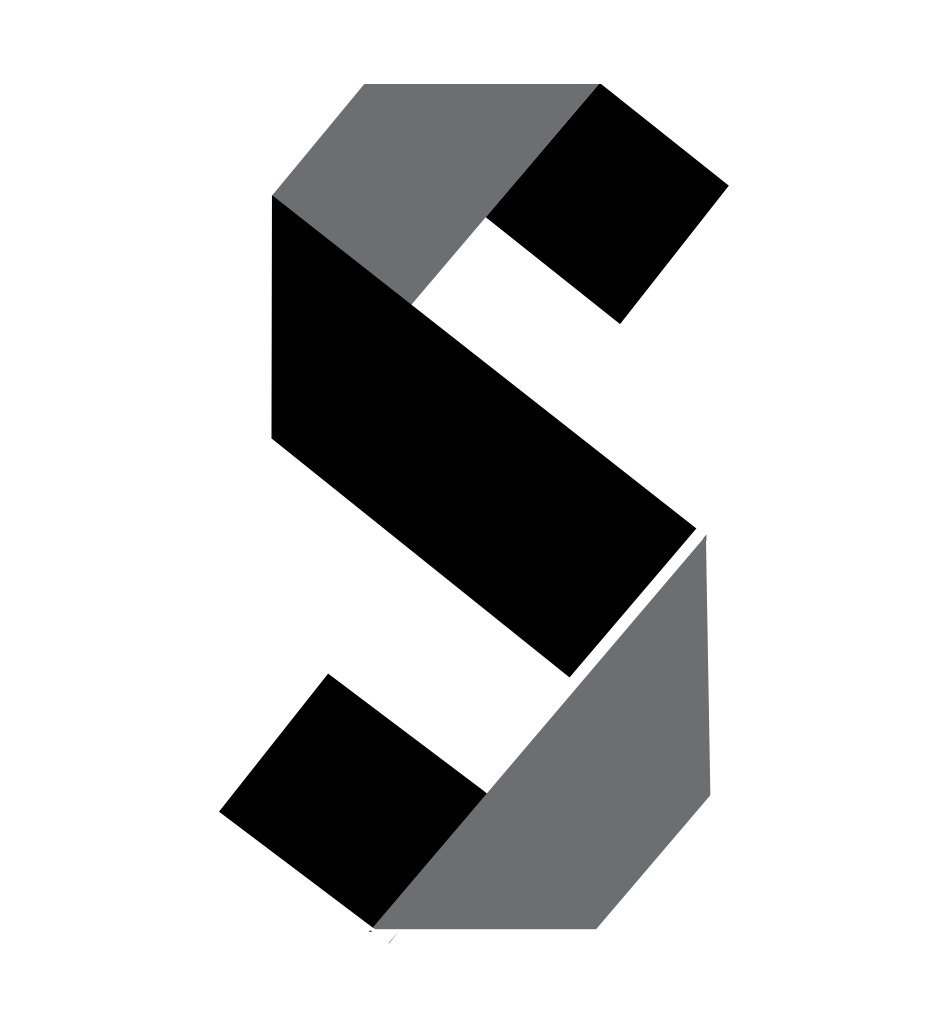
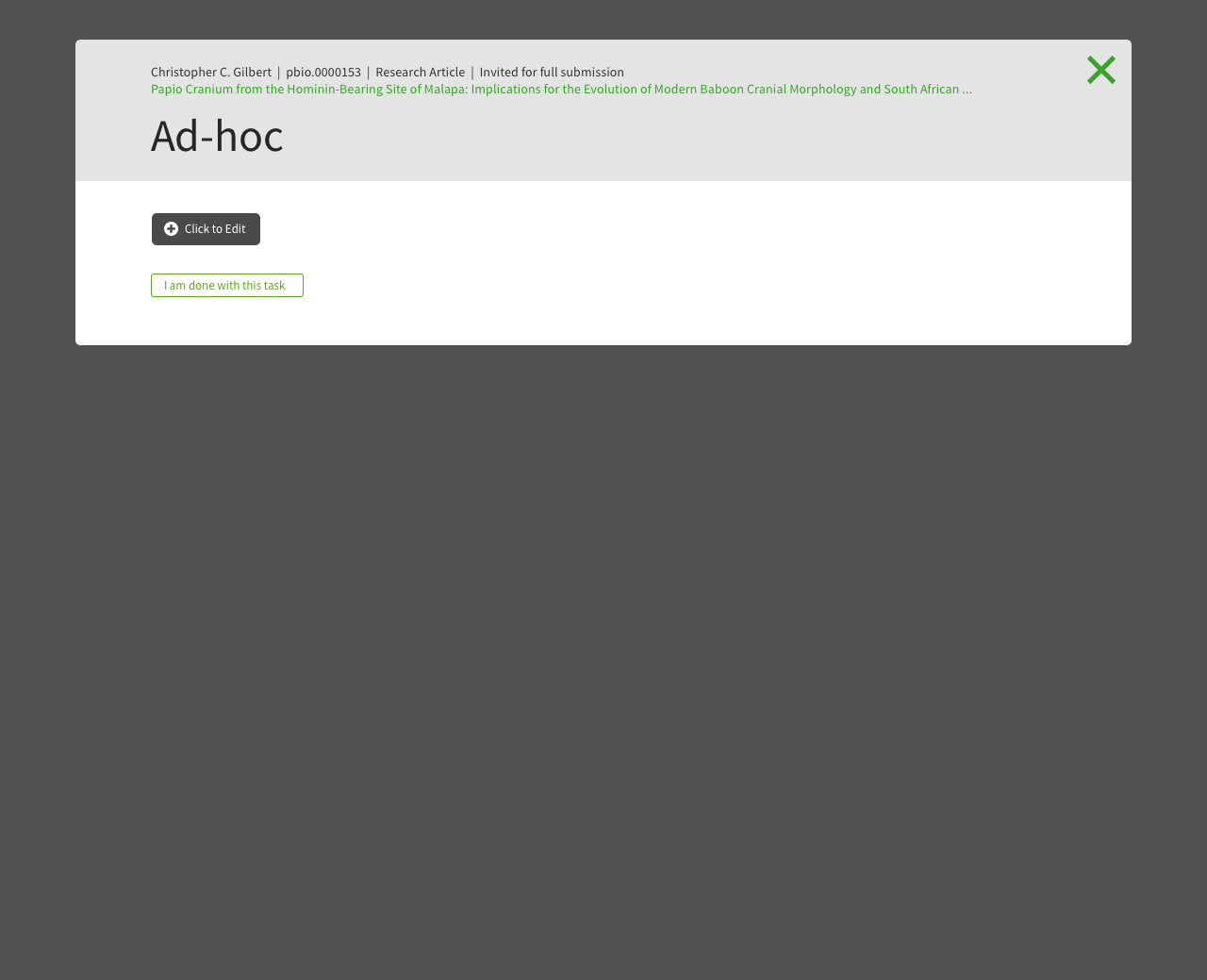
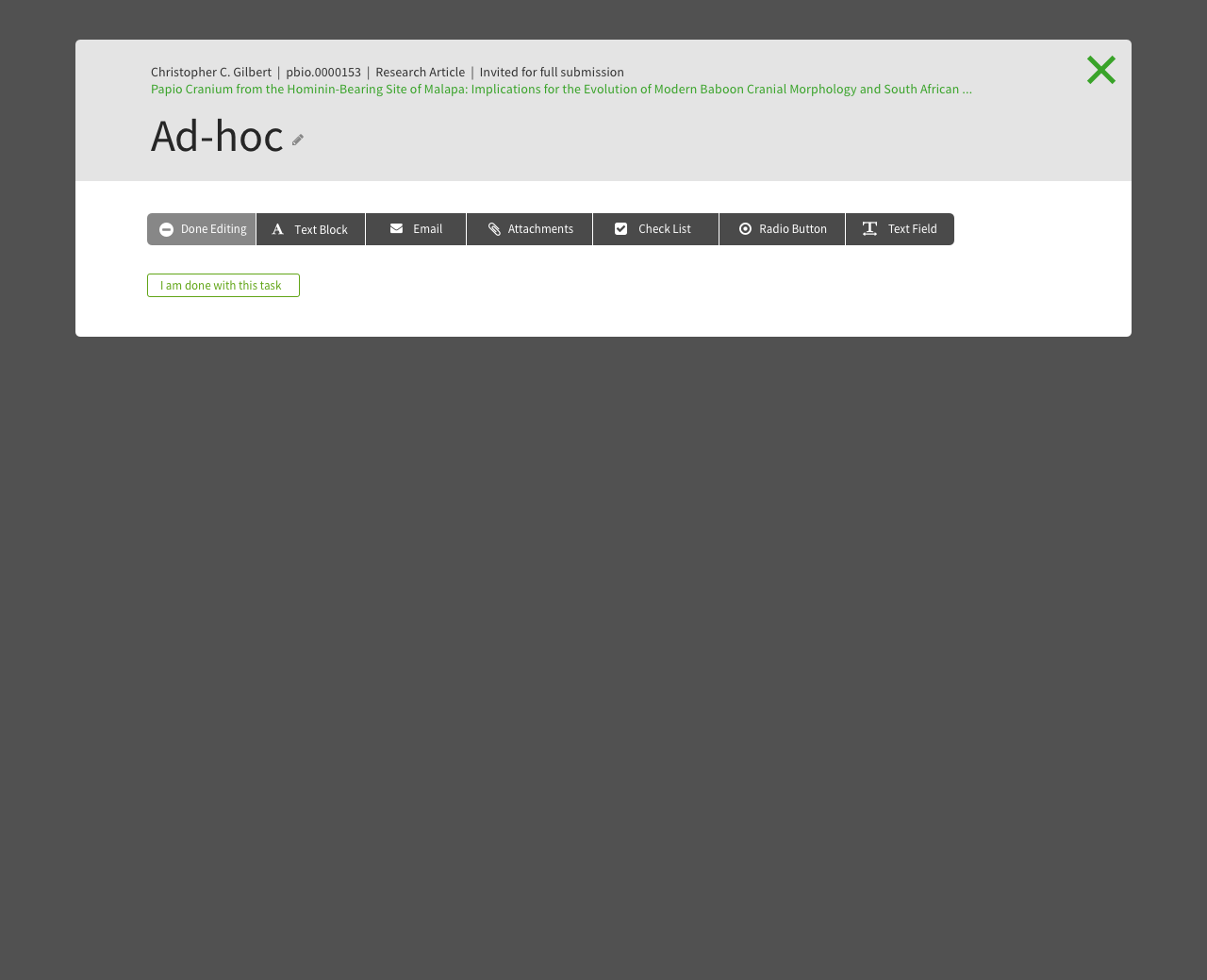
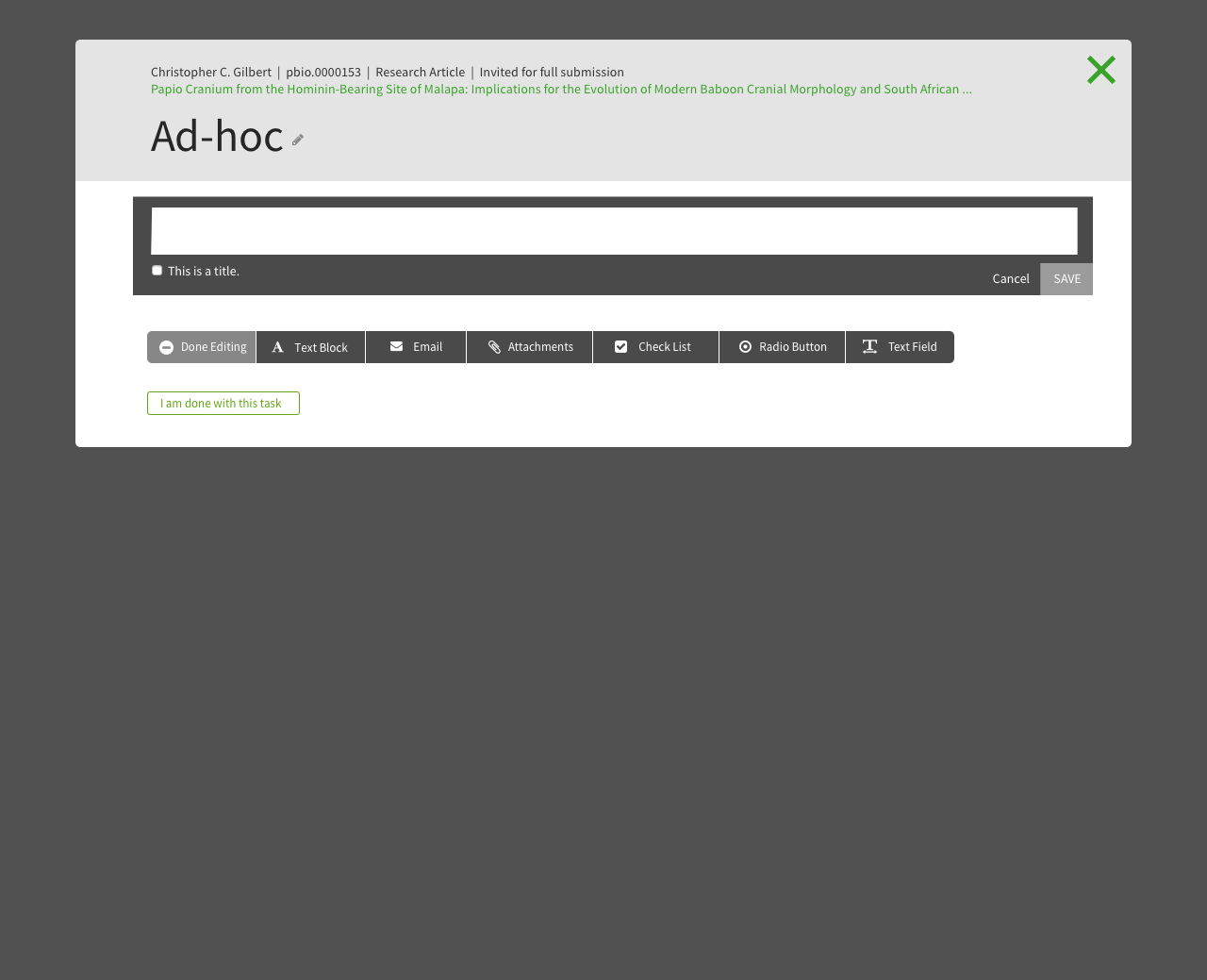
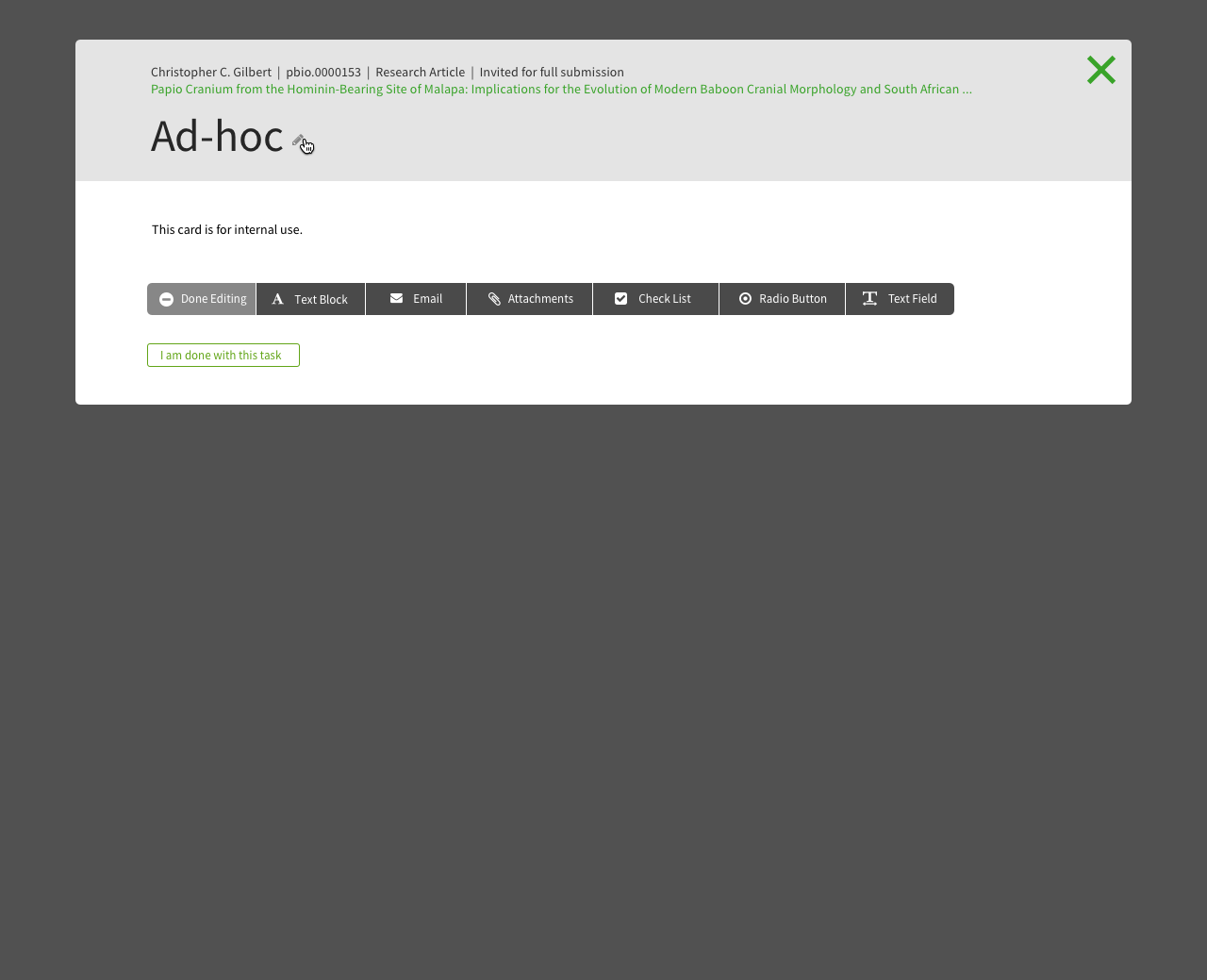
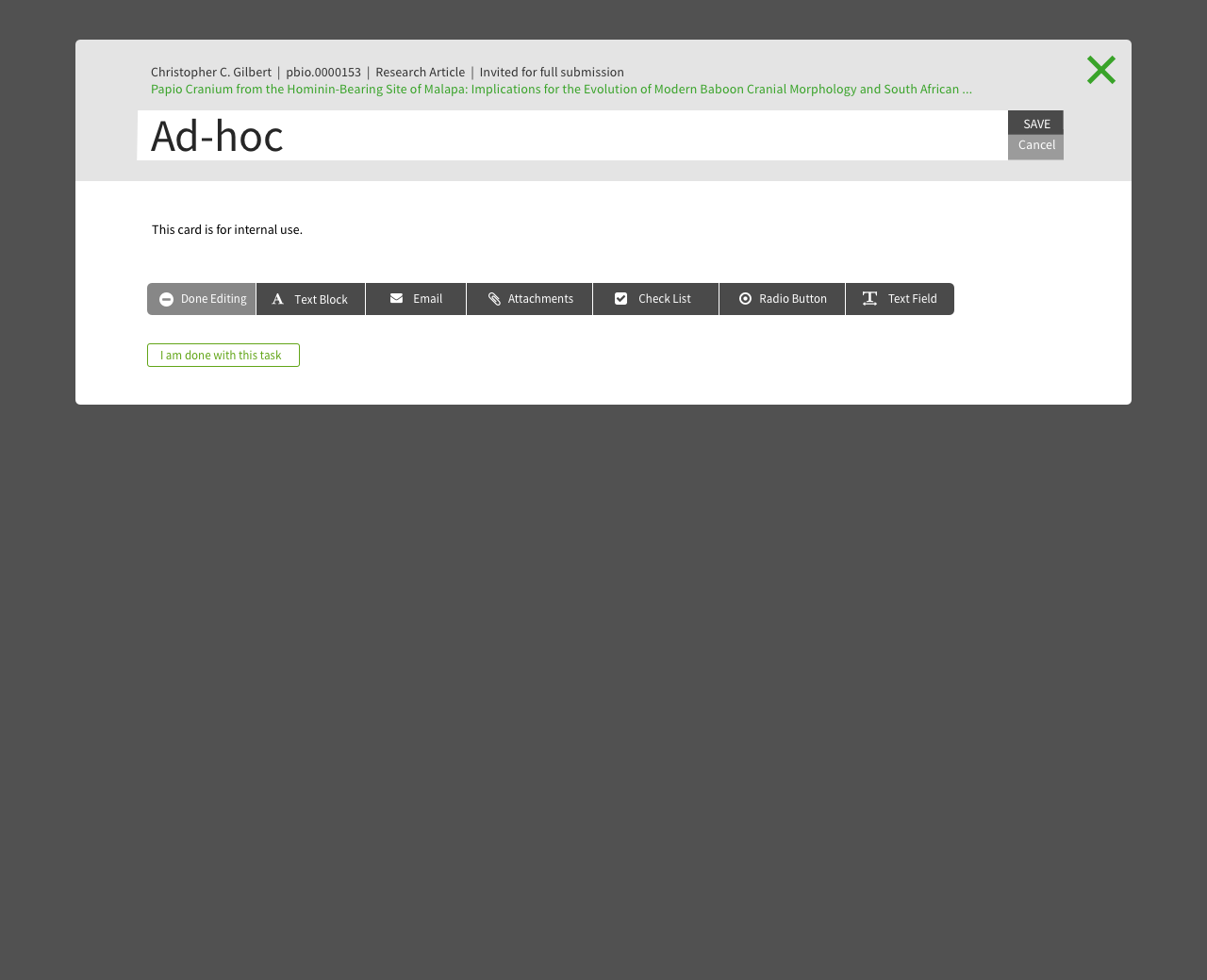
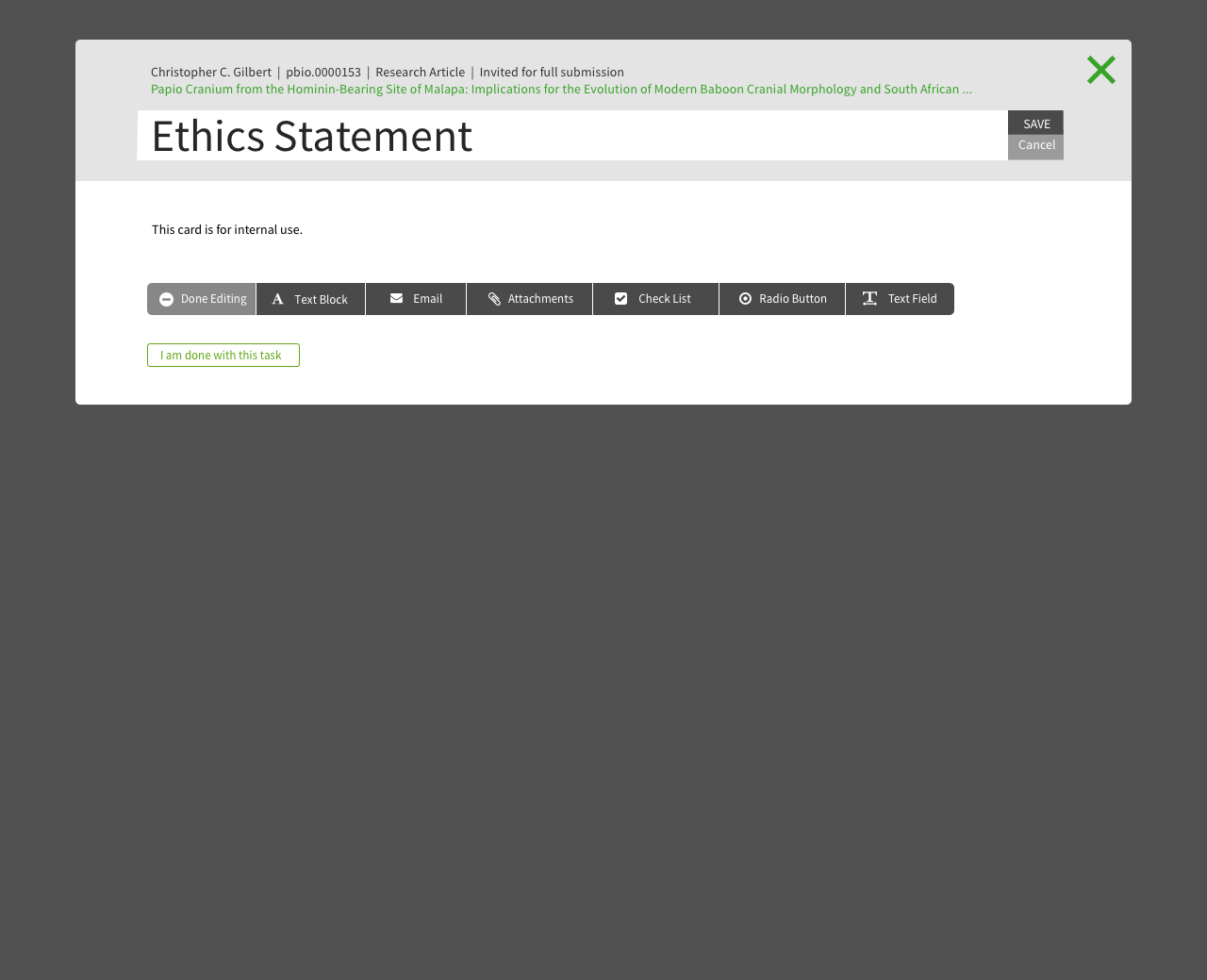
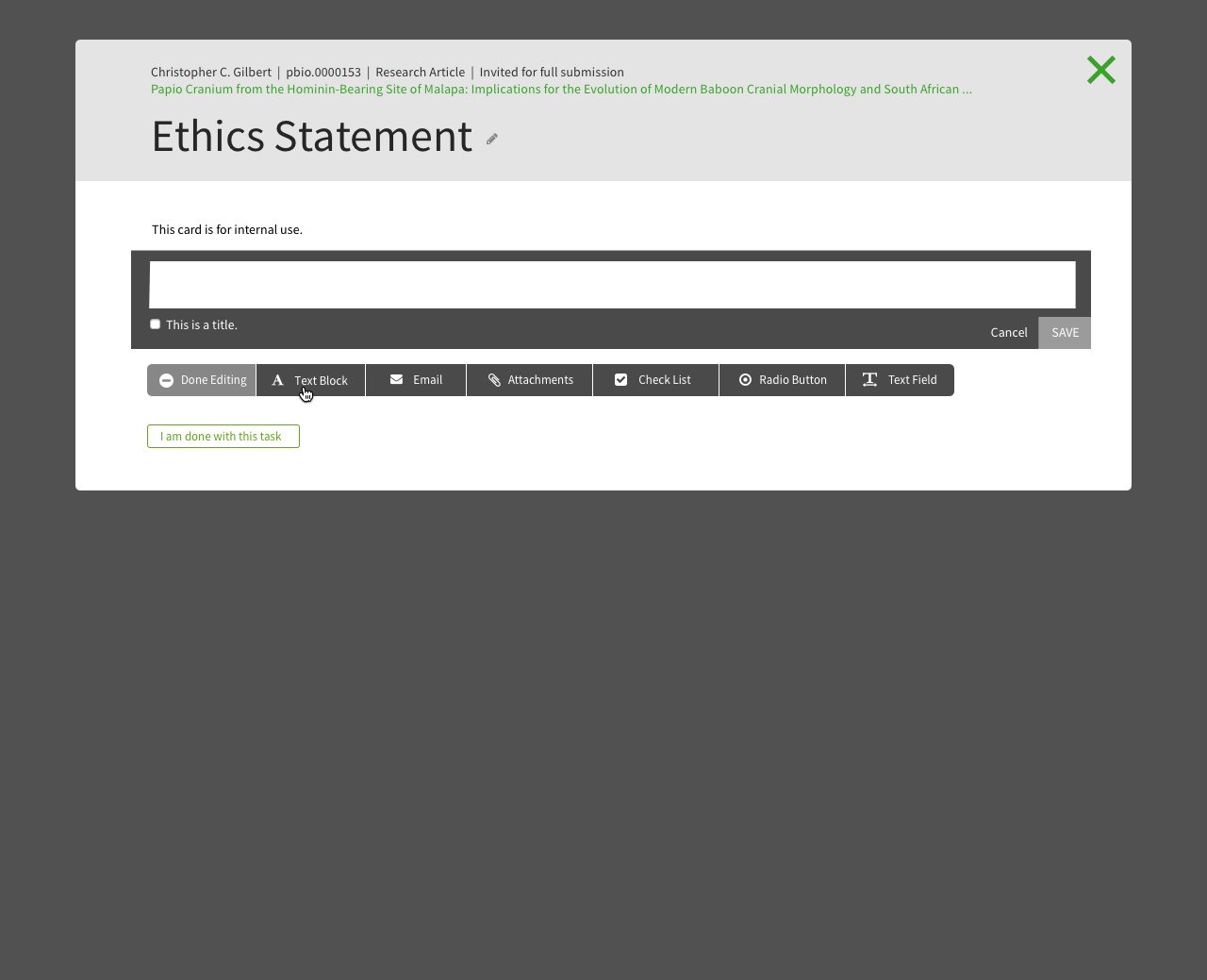
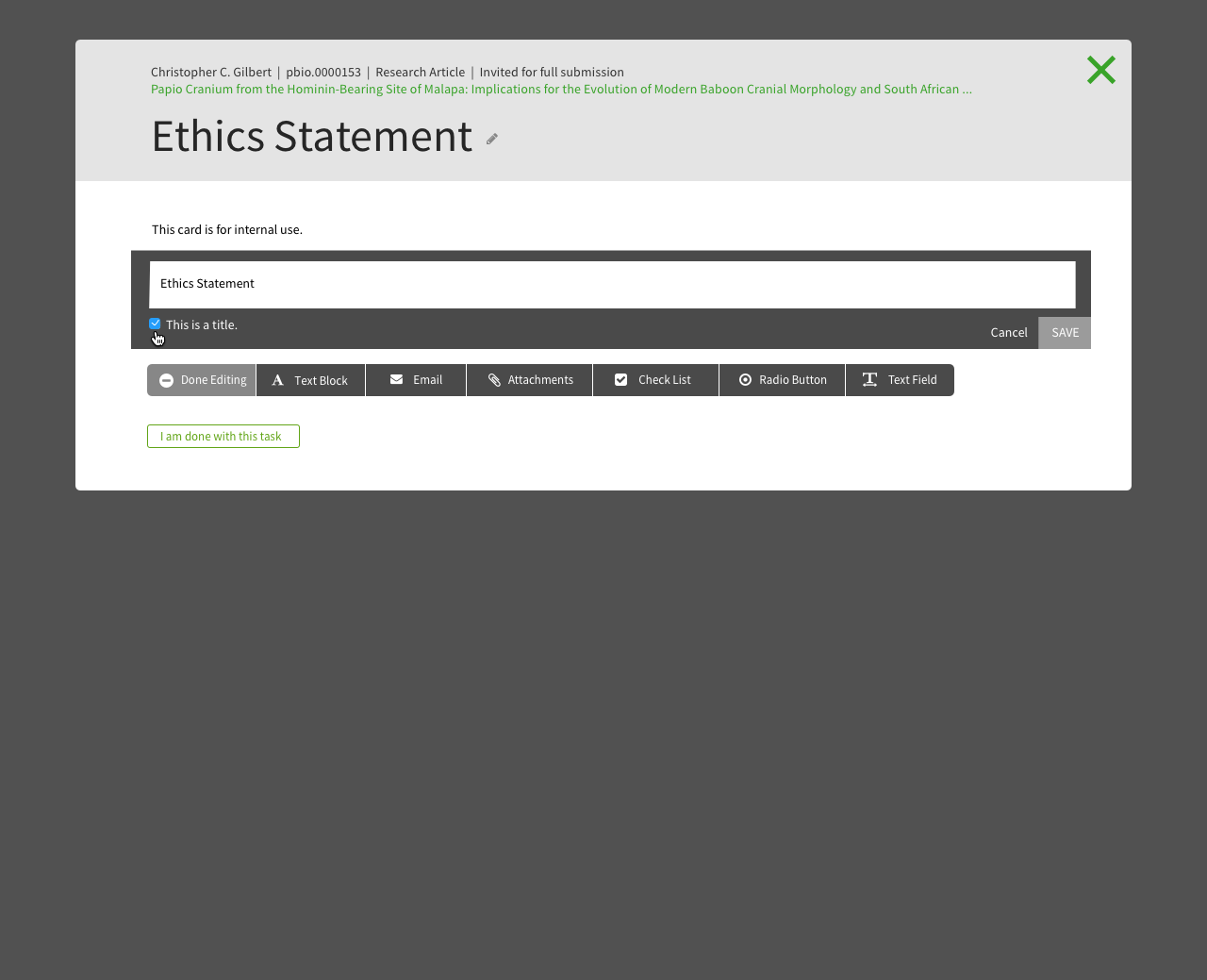
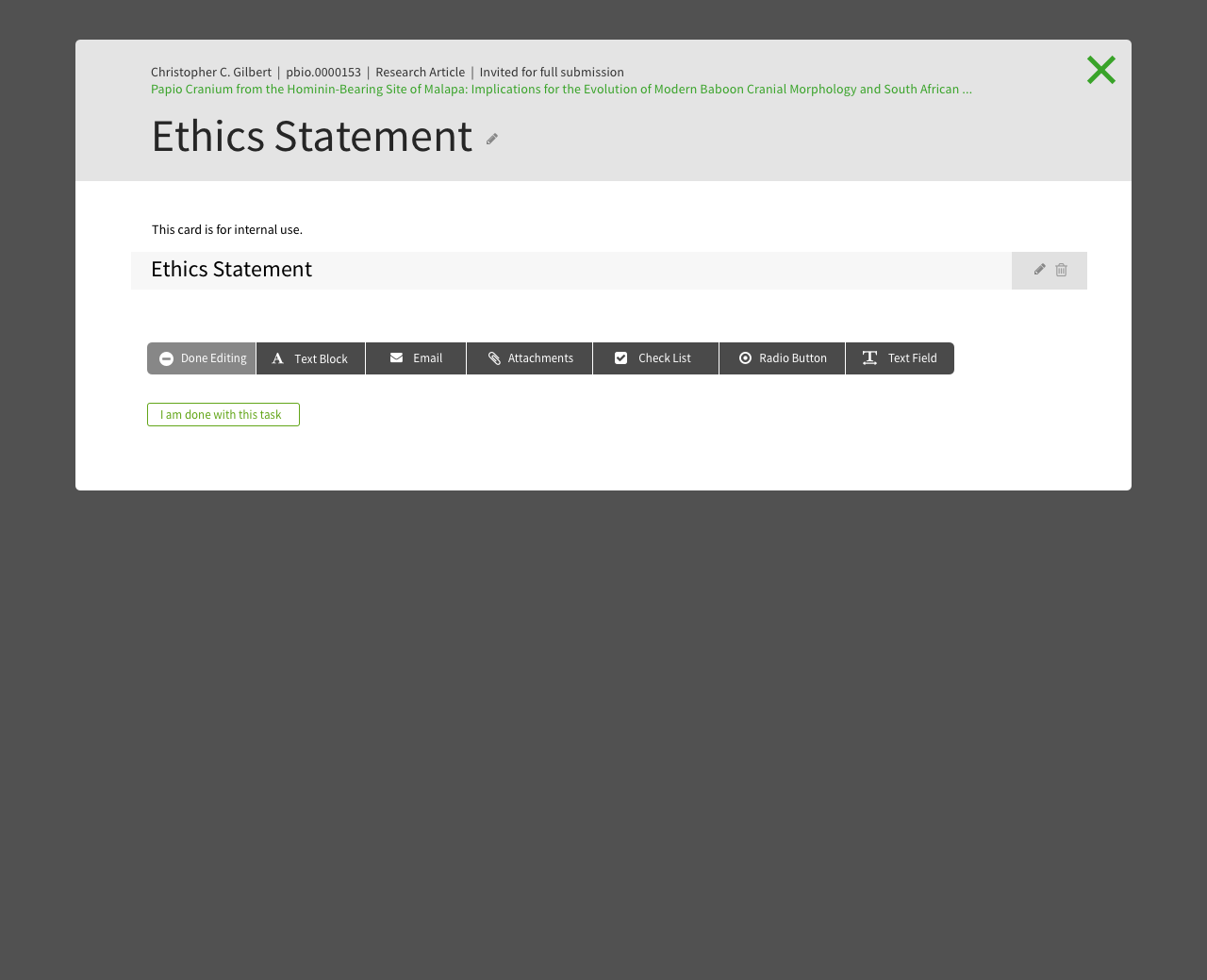
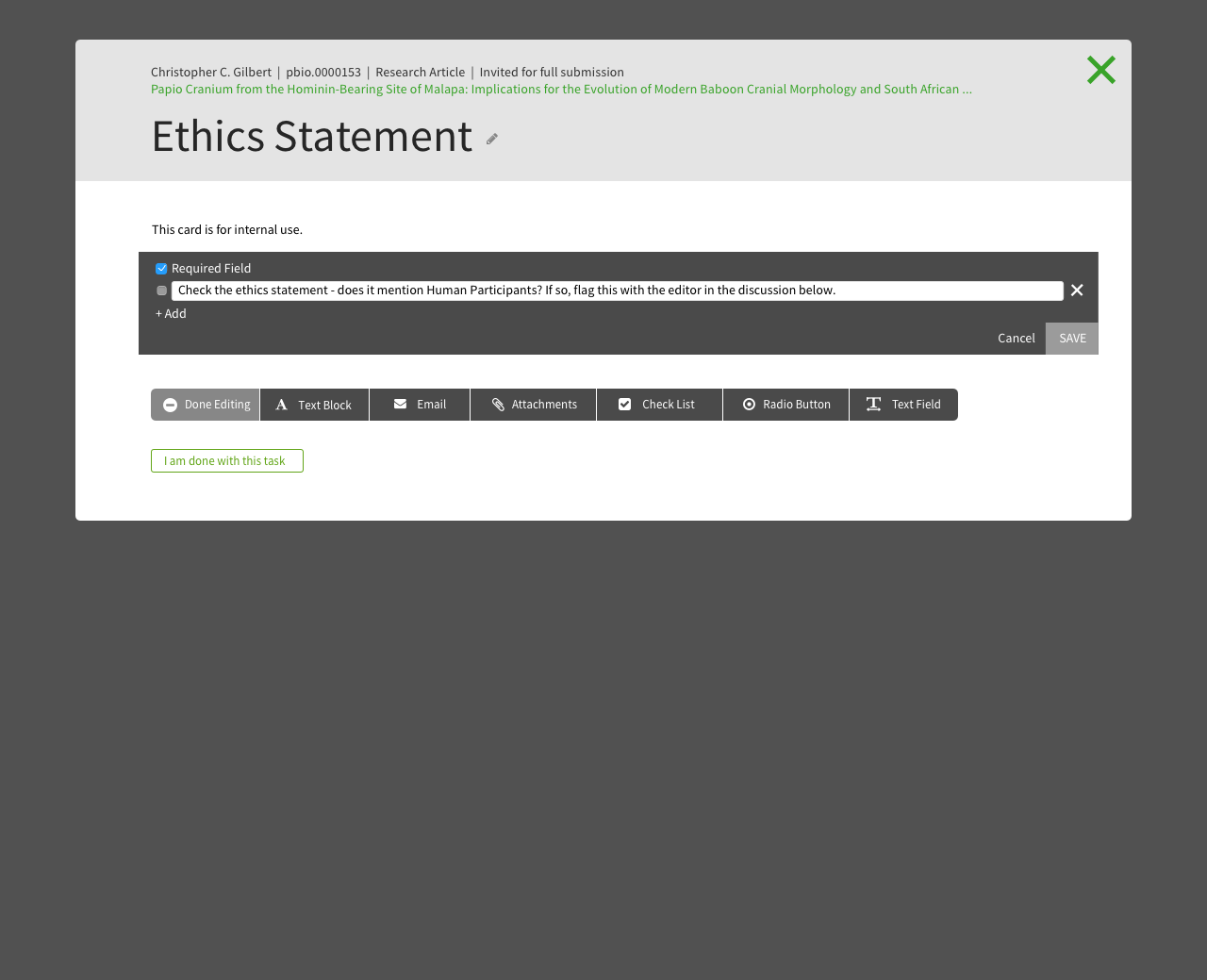
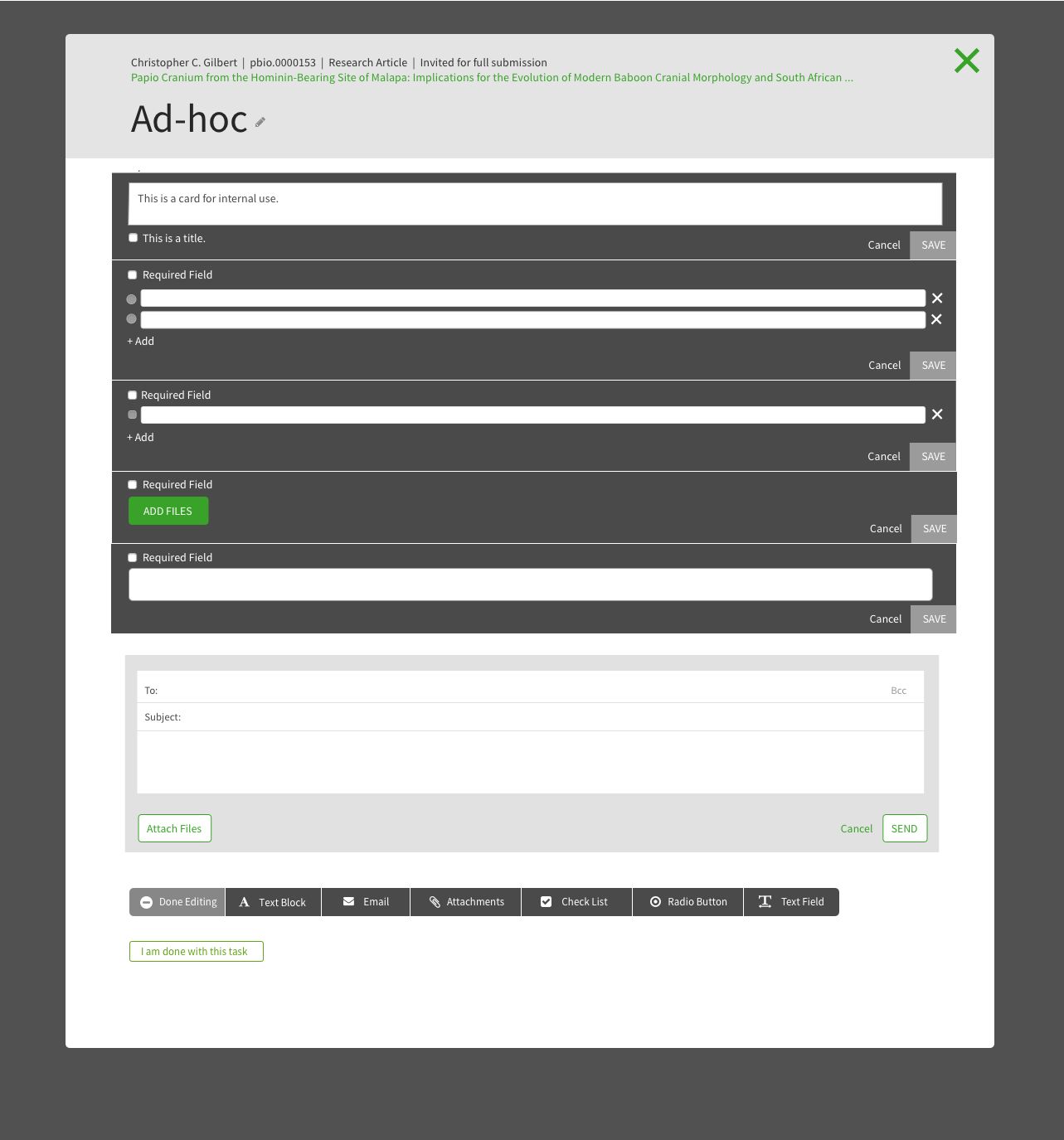
Ad-hoc Card builder:
Enabling users to customize the assets within the application. Different users might need different cards to address the publisher’s unique flow, following carosal shows the flow of adding a customized step to the flow to check the Ethics Statement as a step in the process.












Process Artifacts:
Diagram of workflows for publishing a scientific paper. The roles involved include Scientific Author, Publishing Staff, Managing Editor, Staff Editor, Cover Editor, PA, Academic Editor, and Scientific Reviewer.
User Testing - Using Skype and Camtasia
User Testing - Skype interviews recorded by Camtasia
Sample: Whiteboarding and brainstorming
User Testing - Interviews on Skype and Camtasia
Experience mapping exercises are usually followed by making boards of post-it notes and categorizing them as part of synthesis process.
Making crescent-shaped sun shadows with colleagues during a solar eclipse.